Overview
Re-imagining SimplePractice’s Teletherapy experience across web and mobile for an incredibly fast growing market during the pandemic. The previous Telehealth solution design in 2017 struggled to scale alongside the hyper-growth of the market.
For a detailed presentation of this project check out the Figma link below:
*Illustrations by Emily Asami
The challenge
The primary goal for the project was to create a foundation that embraced the rapidly evolving needs of our customer base and their clients. Our high level goals were to:
Create a platform that was scalable
Offer a non-disruptive experience to our customers
Introduce new features into the platform to stay on par with competitors
My Role
I led end-to-end product design efforts including research, design, usability testing, validation and contributed to defining and prioritizing the product roadmap. Working across both web and mobile I established a design system to create a cohesive language for our core Telehealth offering.
Research
Categorizing pain points with data
Before diving into exploring various features to implement, I wanted to better understand the challenges of our practitioners on Telehealth sessions with their clients and their work arounds.
I partnered with my Product Manager Sasha and combed through ~2000 app reviews for iOS / Android. We reviewed cancellation reasons and customer support tickets from March - May 20. In addition I conducted remote interviews with 6 customers using our existing solution.
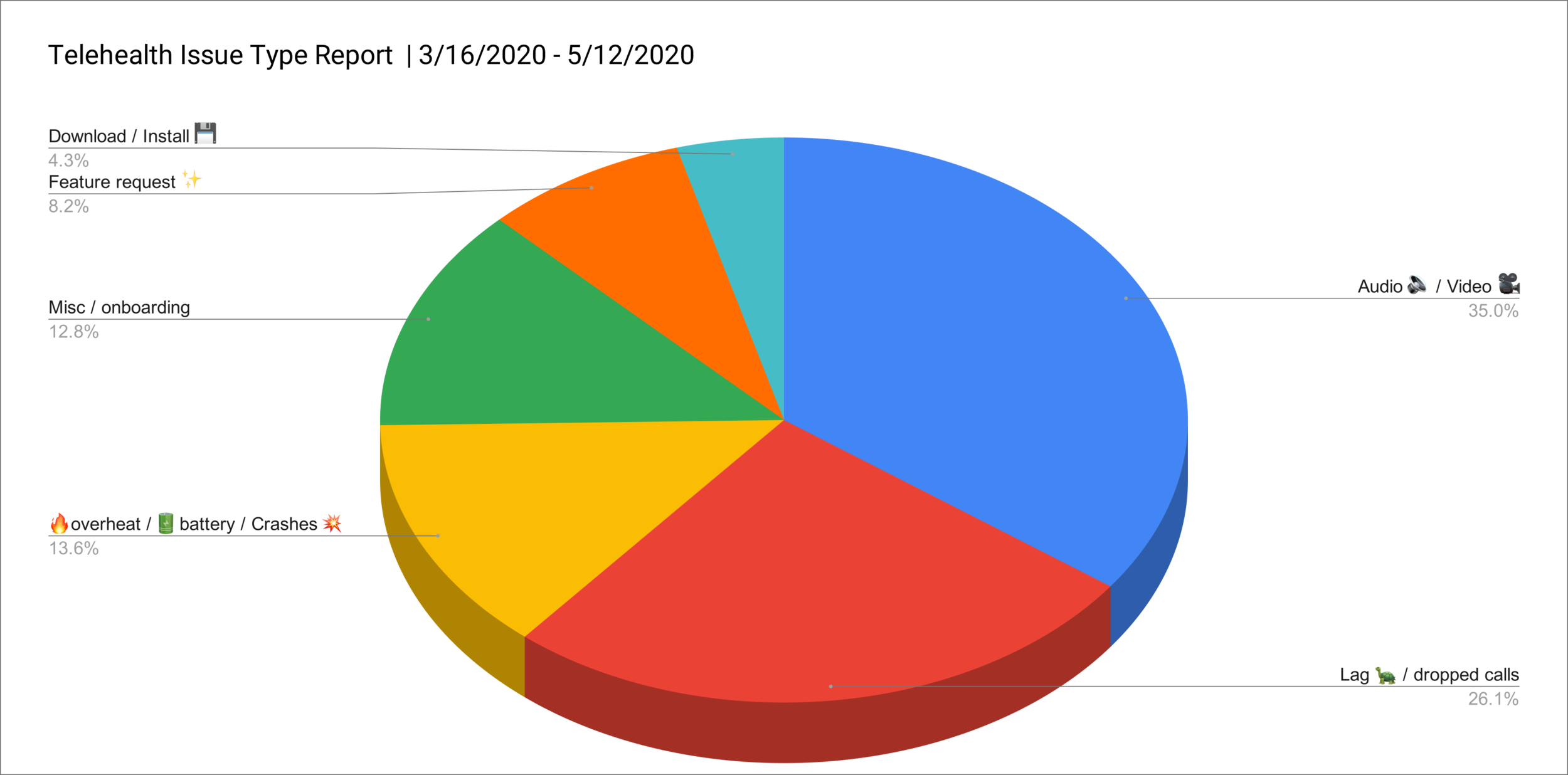
1-3 ⭐️ app reviews breakdown
Prioritizing features
In addition we interviewed 8 of our customers with various specialities, conducted surveys with roughly 5k customers, and gathered feedback internally through our community managers and CS reps to compile a laundry list of features to incorporate into our Telehealth platform. Alongside these efforts, I ran a competitive analysis with the help of two PMs and a fellow designer. The document below outlines some of these efforts.
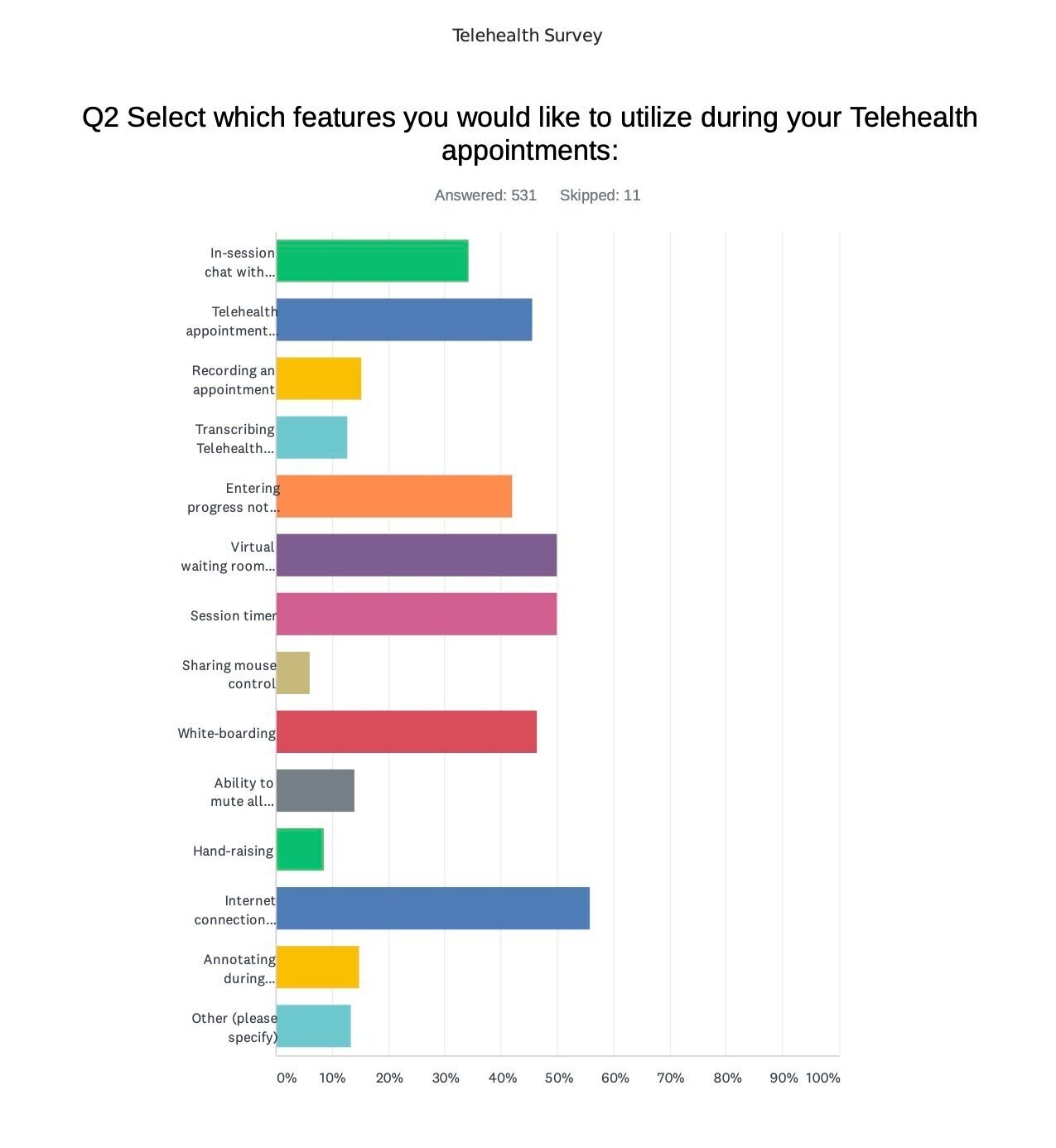
Feature analysis survey
Insights
Based on our research I broken down our issues into two categories.
Performance issues 💥
Poor audio and video quality and overall device performance was the biggest hinderance to our customers and clients throughout their sessions. They often had to resort to using a backup solution to be able to complete a session.
Lack of features 🎛
A primary reason for most customers either cancelling or not adopting our Telehealth service was the lack of primary features that most other competitors offered.
Goals
Defining product roadmap & strategy
Based on my research I defined the following goals as part of our overall product roadmap and strategy
Improve session’s quality by addressing audio, video and performance issues
Redefine pre-session experience
Redesign the existing platform and introduce new array of key features (Multi-layouts, timer , chat, …)
Implement design system across web, iOS & Android to define a cohesive design language
Pre-appointment experience
Network quality
During a session, the call quality be greatly influenced by the network. Offering real time status to customers before even starting a session helps set better expectations for what’s to come during the video appointment.
Connection status feedback
Mobile onboarding
The entire experience of finding and joining an appointment was revised for mobile. Leveraging onboarding to better educate customers on these changes was crucial.
Video appointment experience
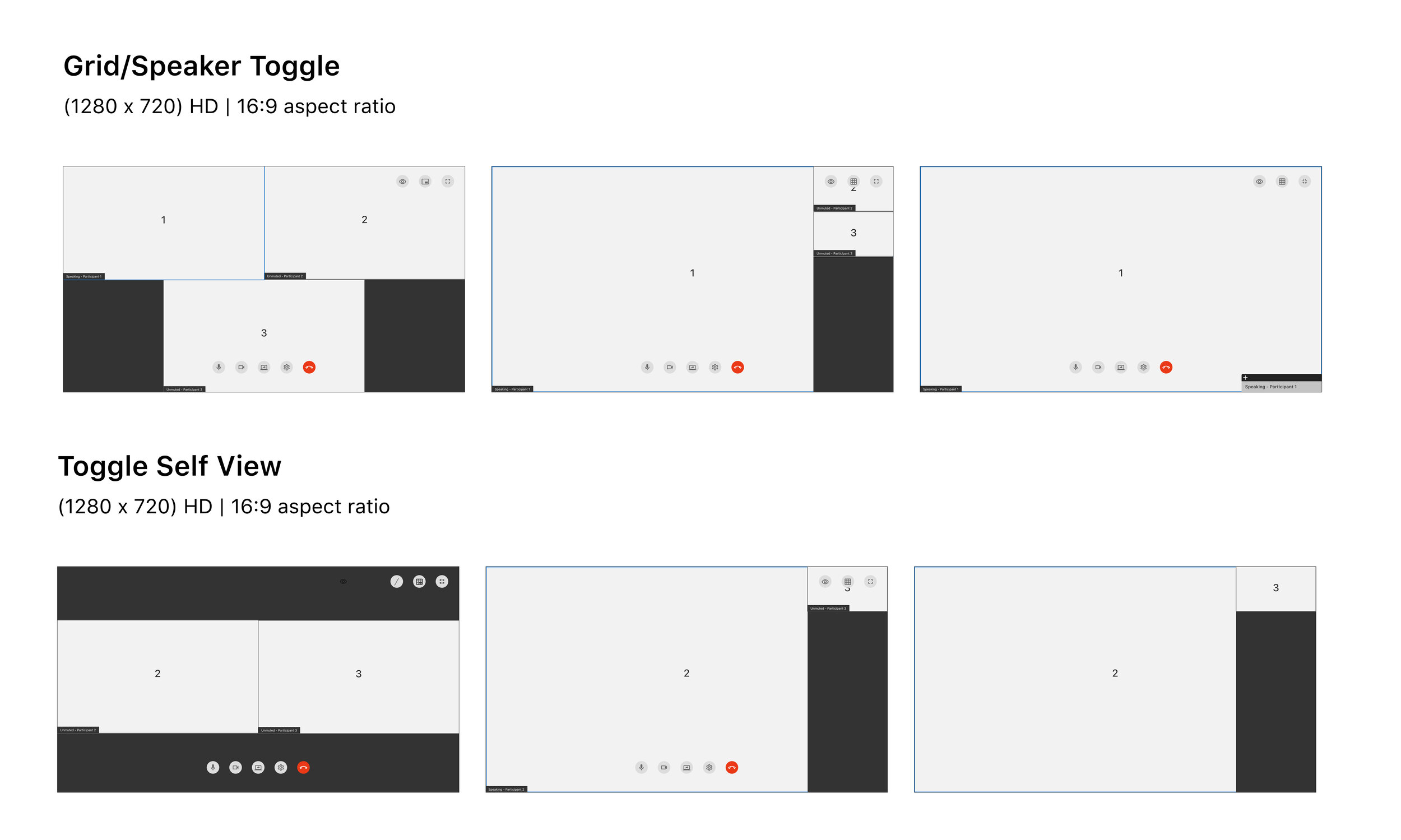
Various layout options were explored with scalability in mind. These final designs represent variations in both Grid and Speaker view layouts with the ability to support a maximum of 16 participants.
Wireframes
Multi user layouts - wireframes
Web - High fidelity mocks
Mobile - High fidelity mocks
Small features big impact (Hide self view)
Practitioners try to replicate the experience of an in-person session as much as possible. The ability to hide yourself during a session, is a small bit of feature that exists within many platforms although buried. Surfacing this at a higher level alleviated a major pain point for customers.
Hide self view
Helping practitioners monitor time
Adding a timer allows practitioners who offer hourly based services to monitor their time much more effectively.
Appointment Timer
Offering chat as a secondary communication channel
Introducing chat into the platform allows practitioners to troubleshoot a call with a customers directly within the platform. This is also highly valuable to customers with certain speech impairments.
Chat for web & mobile
Design system
Creating a design system that establishes a cohesive design language across all platforms.
The impact
Positive results and more room to grow
The redesign of the Telehealth platform on web, iOS and Android has had a major impact for the business as a whole throughout the pandemic. However features and enhancements unique to certain specialities need to be introduced within the platform to gain a larger market share.
Number of sessions grew by 33% from 2020 to 2021.
Jump from 60k sessions/mo. (Mar2020) to 2.6 million sessions (May2021)
45k new paid Telehealth accounts added